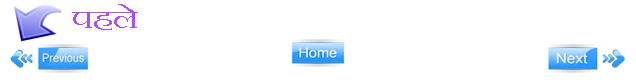
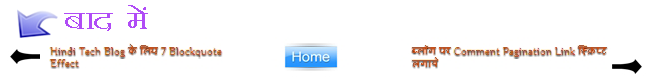
newer post , older post लिंक ब्लॉग पर पाठको को बिना पोस्ट प्रष्ट को छोड़े अगले प्रष्ट पर जाने हेतु आवश्यक है। इसी कड़ी में आज hindi4tech के इस लेख में बताया गया है के कैसे newer post, older post लिंक को post title से बदला जाये .. नीचे बताई गयी स्क्रिप्ट को ब्लॉग के sidebar विजेट में कही भी डाल कर परिवर्तन सेव करे ... विडजेट की खासियत यह की ब्लॉग पर पोस्ट पृष्ट पर दिखने वाली newer post , older post लिंक को post title से बदला जा सकता है ॥ विजेट को ब्लॉग पर ले जाने से पहले screenshot देखे की यह आपके ब्लॉग पर किस तरह दिखाई देगा।
newer post , older post लिंक ब्लॉग पर पाठको को बिना पोस्ट प्रष्ट को छोड़े अगले प्रष्ट पर जाने हेतु आवश्यक है। इसी कड़ी में आज hindi4tech के इस लेख में बताया गया है के कैसे newer post, older post लिंक को post title से बदला जाये .. नीचे बताई गयी स्क्रिप्ट को ब्लॉग के sidebar विजेट में कही भी डाल कर परिवर्तन सेव करे ... विडजेट की खासियत यह की ब्लॉग पर पोस्ट पृष्ट पर दिखने वाली newer post , older post लिंक को post title से बदला जा सकता है ॥ विजेट को ब्लॉग पर ले जाने से पहले screenshot देखे की यह आपके ब्लॉग पर किस तरह दिखाई देगा। 

- सबसे पहले ब्लॉगर खाते में प्रवेश करे , यहाँ जाये Blogger--->Design--->Edit HTML
- अब ऊपर expand widget template cheakbox पर क्लिक करे
- अब keyboard की ctrl+F कुंजी दबाये व यहाँ </head> कोड तलाशे
- अब इस कोड के ठीक बाद में नीचे दिया गया पूरा कोड यथावत डाल दे
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js' type='text/javascript'></script>
ध्यान दे :-अगर आपकी ब्लॉग template में Ajax 1.4.4 jQuery script पहले से ही उपलब्ध है तो दर्शाए गए script कोड को अपनी ब्लॉग template में न डाले
विजेट को ब्लॉग पर कैसे ले जाए
- यहाँ जाये Blogger--->Design--->Page Element
- यहाँ Add a Gadget पर क्लिक करे
- यहाँ html/javascript आप्शन चुने
- नीचे बताया गया पूरा कोड यहाँ डाल दे व विजेट सेव करे :))
<!-- Add Newer, Older and Home Links With Post Titles by hindi4tech.blogspot.com -->
<style type="text/css">
#blog-pager-newer-link {font-size:85%;width:200px;text-align:left;}
#blog-pager-older-link {font-size:85%;width:200px;text-align:right;}
</style>
<script type="text/javascript">
$(document).ready(function(){
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link").text();
$("a.blog-pager-newer-link").text("<< " + newerLinkTitle);
});
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + " >>");//rgt
});
});
</script>
<!-- Add Newer, Older and Home Links With Post Titles by hindi4tech.blogspot.com -->
<style type="text/css">
#blog-pager-newer-link {font-size:85%;width:200px;text-align:left;}
#blog-pager-older-link {font-size:85%;width:200px;text-align:right;}
</style>
<script type="text/javascript">
$(document).ready(function(){
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link").text();
$("a.blog-pager-newer-link").text("<< " + newerLinkTitle);
});
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + " >>");//rgt
});
});
</script>
<!-- Add Newer, Older and Home Links With Post Titles by hindi4tech.blogspot.com -->