रविवार, 26 जुलाई 2015
अब एक क्लिक में कीजिये अपनी जीमेल अकाउंट की सारी मेल डिलीट.......
रोज आपके जीमेल अकाउंट पर न जाने कितनी ईमेल आती है और कभी-कभी जब आप कुछ दिनों तक अपनी आई. डी. को नहीं खोलते है तो आपके इनबॉक्स में इतनी ईमेल हो जाती है की आप डिलीट करते-करते काफी समय ख़राब कर देते है तो अब आपको ऐसा करने की जरुरत नहीं है अगर आप अपनी सारी ईमेल एकसाथ डिलीट करना चाहते है निचे दिए गए बहुत आसान तरीके से कर सकते है !
इमेज को और भी सफाई से देखने के लिए इमेज पर माउस से क्लिक
रविवार, 21 जून 2015
यूट्यूब वीडियो को कैसे मोबाइल फ्रेंडली बनाये ( Responsive Video)
हिंदी ४ टेक के पिछले लेख में मैंने बताया था की कैसे अपने ब्लॉग या वेबसाइट को मोबाइल फ्रेंडली स्क्रीन रेसोलुशन में बदला जाये , ब्लॉग टेम्पलेट responceive स्वरुप में बदलने के बाद सबसे पहला कदम ब्लॉग पर रखे गए youtube वीडियो को मोबाइल फ्रेंडली responsive बनाना। आज के इस लेख में बताया है की कैसे विभिन्न स्क्रीन रेसोलुशन पर Youtube वीडियो को एम्बेड किया जाये। यूट्यूब वीडियो स्वतः मोबाइल फ्रेंडली बनाने के लिए निम्न दो विकल्पों का इस्तेमाल कर सकते है -
- आप एक मोबाइल फ्रेंडली डिज़ाइन से अपने ब्लॉग टेम्पलेट बदले , जिससे सभी मौजूदा सामग्री स्वयं ब्राउज़र विंडो आकार के अनुसार समायोजित हो जाती है ।
- आप एक नया ब्लॉग या वेबसाइट बनाये और सभी नए एम्बेडेड वीडियो मोबाइल फ्रेंडली आकार में बदले ।
गूगल "ऑटो यूट्यूब वीडियो " सर्च करने पर ढेरो साइटों पर इस हेतु टिप्स मिल जायेंगे - मगर जहाँ तक मैंने देखा है उन तमाम ब्लॉग पर सुझाई गई टिप्स बेहत पेचीदा है , इसी कड़ी में आज के इस लेख में बताया है की कैसे एक साधारण सी स्क्रिप्ट से youtube embed वीडियो को मोबाइल फ्रेंडली बनाया जाये , बस नीचे बताये कुछ आसान चरण अपनाये और कुछ ही पलो में बताई गयी टिप्स आपके ब्लॉग पर सक्रिय-----
इस लेख द्वारा आपको तीन चरणो का पालन करना है -
- अपने सभी मौजूदा वीडियो का कोड नीचे बताये कोड से बदलने की जरुरत है ।
- नए वीडियो के लिए, आप नए स्वरूप में उन्हें डालने के लिए विकल्प का अवश्य ख्याल रखे ।
- "56.25%" वास्तव में वीडियो के डिस्प्ले मोड का अनुपात है। सबसे नए वीडियो इस श्रेणी में आते हैं, दूसरे वीडियो ठीक से प्रदर्शित करने के लिए इस कोड को पुराने कोड से बदले ।
यहाँ आप किसी भी मौजूदा कोड को बदलने की जरूरत नहीं है, जहां इस हेतु एक आसान समाधान है। आपको बस अपने एम्बेड youtube iframe में कुछ लाइनें डालनी है।
Step 1 :-
आवश्यकता: इस प्रक्रिया को पूरी करने के लिए jQuery JavaScript की आवश्यकता है। तो सबसे पहले अपने ब्लॉग शीर्ष <head> में निम्नलिखित कोड को जोड़े ।<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
Step 2 :-
अपने ब्लॉग के <head> टैग के ठीक पहले नीचे बताया गया पूरा कोड डाले<script src="https://cdn.rawgit.com/skipser/youtube-autoresize/master/youtube-autoresizer.js"></script>
Step 3 :-
अगर ऊपर बताया कोड आपके ब्लॉग पर काम नहीं कर रहा है तो इस नए स्क्रिप्ट कोड को अपने ब्लॉग पर यथावत डाले और परिवर्तन सहेजे/*
* Youtube video auto-resizer script
* Created by hindi4tech.blogspot.com
*/
$(document).ready(function() {
if(typeof YOUTUBE_VIDEO_MARGIN == 'undefined') {
YOUTUBE_VIDEO_MARGIN=5;
}
$('iframe').each(function(index,item) {
if($(item).attr('src').match(/(https?:)?\/\/www\.youtube\.com/)) {
var w=$(item).attr('width');
var h=$(item).attr('height');
var ar = h/w*100;
ar=ar.toFixed(2);
//Style iframe
$(item).css('position','absolute');
$(item).css('top','0');
$(item).css('left','0');
$(item).css('width','100%');
$(item).css('height','100%');
$(item).css('max-width',w+'px');
$(item).css('max-height', h+'px');
$(item).wrap('<div style="max-width:'+w+'px;margin:0 auto; padding:'+YOUTUBE_VIDEO_MARGIN+'px;" />');
$(item).wrap('<div style="position: relative;padding-bottom: '+ar+'%; height: 0; overflow: hidden;" />');
}
});
});
* Youtube video auto-resizer script
* Created by hindi4tech.blogspot.com
*/
$(document).ready(function() {
if(typeof YOUTUBE_VIDEO_MARGIN == 'undefined') {
YOUTUBE_VIDEO_MARGIN=5;
}
$('iframe').each(function(index,item) {
if($(item).attr('src').match(/(https?:)?\/\/www\.youtube\.com/)) {
var w=$(item).attr('width');
var h=$(item).attr('height');
var ar = h/w*100;
ar=ar.toFixed(2);
//Style iframe
$(item).css('position','absolute');
$(item).css('top','0');
$(item).css('left','0');
$(item).css('width','100%');
$(item).css('height','100%');
$(item).css('max-width',w+'px');
$(item).css('max-height', h+'px');
$(item).wrap('<div style="max-width:'+w+'px;margin:0 auto; padding:'+YOUTUBE_VIDEO_MARGIN+'px;" />');
$(item).wrap('<div style="position: relative;padding-bottom: '+ar+'%; height: 0; overflow: hidden;" />');
}
});
});
यह काम किस प्रकार करता है।
बताई गयी स्क्रिप्ट पेज में youtube वीडियो iframe को स्वतः ही मोबाइल फ्रेंडली संस्करण के साथ उन्हें बदल देता है। उदाहरण के लिए, यहाँ एक एम्बेडेड यूट्यूब iframe को नए कोड के साथ बदलने का तरीका बताया गया है -
<div style="max-width:560px;margin:0 auto; padding:5px;">
<div style="position: relative;padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe width="560" height="315" frameborder="0" allowfullscreen="" src="http://www.youtube.com/embed/hzixp8s4pyg?showinfo=0" style="position: absolute; top: 0px; left: 0px; width: 100%;
height: 100%; max-width: 560px; max-height: 315px;"></iframe>
</div>
</div>
आप देख सकते हैं, उक्त कोड में youtube iframe को एक div टैग से बदला गया है वीडियो शुरू में मूल आकार में दिखाई देंगे और जैसे ही ब्राउज़र चौड़ाई कम होती है, तो यह उसके अनुसार स्वतः ही मोबाइल आकर में रूपांतरित हो जायेगा । <div style="position: relative;padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe width="560" height="315" frameborder="0" allowfullscreen="" src="http://www.youtube.com/embed/hzixp8s4pyg?showinfo=0" style="position: absolute; top: 0px; left: 0px; width: 100%;
height: 100%; max-width: 560px; max-height: 315px;"></iframe>
</div>
</div>
Step 4 :-
ऊपर उदाहरण में बताये गए div टैग से अपने ब्लॉग पोस्ट के youtube iframe कोड को बदले .....Livedemo
शनिवार, 20 जून 2015
ब्लॉग टेम्पलेट को कैसे मोबाइल फ्रेंडली बनाये ( Responsive Web Design)
मोबाइल फ्रेंडली वेब डिज़ाइन इन दिनों प्रोफेशनल वेब डिजाइनिंग का एक हिस्सा बन गई है। यहां तक कि अपनी वेबसाइट या ब्लॉग पर हर कोई मोबाइल फ्रेंडली वेब डिजाइन चाहता हैं। लगभग सभी बड़े वेब प्लेटफार्म मोबाइल फ्रेंडली वेब संस्करण का उपयोग कर रहे हैं। मोबाइल फ्रेंडली वेब डिज़ाइन तेज गति से लोड होने के साथ ही Seo Friendly भी है । लेकिन मुख्य सवाल है, हम मोबाइल फ्रेंडली वेब डिज़ाइन के रूप में वेबसाइट टेम्पलेट डिजाइन कर सकते हैं,हम मोबाइल फ्रेंडली ब्लॉग टेम्प्लेट के रूप में ब्लॉगर आधारित टेम्पलेट डिजाइन कर सकते है? तो जवाब है , हाँ आप कर सकते हैं। जैसा की आप जानते है की ब्लॉगर ब्लॉग के विकास के लिए एक बड़ा सीएमएस मंच है। यहां तक कि ब्लॉगर प्लेटफार्म पर WordPress की तुलना में कई अदभुत फीचर हैं। WordPress की तुलना में टेम्पलेट डिजाइन और अधिक आसान ब्लॉगर में है। आकर्षक वेब डिजाइन करने के लिए हमे उन्नत तकनीकी डिजाइन भाषाओं जैसे : एचटीएमएल, सीएसएस, js , jQuery, ajax आदि की जरूरत होती है।
इसी कड़ी में आज मैं आपको मोबाइल फ्रेंडली ब्लॉगर टेम्पलेट में अपने वर्तमान ब्लॉगर टेम्पलेट को परिवर्तित करने के लिए कुछ आसान चरण जिनसे की कुछ ही पलो में आपकी ब्लॉग टेम्पलेट पूरी तरह मोबाइल फ्रेंडली होगी बस नीचे बताई प्रक्रिया अपनाये :-
इसी कड़ी में आज मैं आपको मोबाइल फ्रेंडली ब्लॉगर टेम्पलेट में अपने वर्तमान ब्लॉगर टेम्पलेट को परिवर्तित करने के लिए कुछ आसान चरण जिनसे की कुछ ही पलो में आपकी ब्लॉग टेम्पलेट पूरी तरह मोबाइल फ्रेंडली होगी बस नीचे बताई प्रक्रिया अपनाये :-
मोबाइल फ्रेंडली डिजाइन का मतलब क्या है?
एक मोबाइल फ्रेंडली वेबसाइट या ब्लॉग बनाने का उद्देश्य विभिन्न स्क्रीन आकार के डिवाइस पर ब्लॉग या वेबसाइट को भली भांति दिखाना जैसे : डेस्कटॉप, लैपटॉप, टैबलेट, स्मार्टफोन आदि । साधारण सा प्रक्रिया है की विभिन्न स्क्रीन आकार हेतु स्टाइलशीट का उपयोग करके मोबाइल फ्रेंडली वेबसाइट या ब्लॉग तैयार किया जा सकता है । इन दिनों हर ब्लॉग प्रयोक्ता मोबाइल फ्रेंडली वेबसाइट या ब्लॉग पसंद करते हैं कारन स्मार्ट फ़ोन का बढ़ता प्रचलन और ब्लॉग के तरफ लोगो की बढ़ती रूचि।
सबसे अच्छा मोबाइल फ्रेंडली डिजाइन या मोबाइल संस्करण कौन सा है?
- मोबाइल संस्करण वेब वर्सन की तुलना में अधिक एसईओ अनुकूल हैं।
- मोबाइल फ्रेंडली वेब डिज़ाइन स्मार्टफोन, टेबलेट या अन्य उपकरणों के अनुसार खुद को समायोजित करता है ।
- मोबाइल फ्रेंडली वेब डिज़ाइन साइट लोड करने की गति को कम करती है , जिससे वेबसाइट या ब्लॉग का समग्र प्रदर्शन बढ़ जाता है।
- मोबाइल फ्रेंडली वेब डिज़ाइन द्वारा अपनी आय बढ़ाने के लिए और अपनी कमाई को अधिकतम करने के लिए आप गूगल की AdMob विज्ञापन इकाई का उपयोग कर सकते हैं।
मोबाइल फ्रेंडली वेब डिज़ाइन में अपने वर्तमान ब्लॉगर टेम्पलेट कन्वर्ट करना
इससे पहले कि आप नीचे बताई प्रक्रिया अपने ब्लॉग पर सक्रिय करे निवेदन करूँगा की टेम्पलेट विकल्प पर जा कर अपनी पूरी ब्लॉग टेम्पलेट डाउनलोड करे ।
Step 1 :-
- keyboard की ctrl+F कुंजी दबाये व यहाँ <head> कोड तलाशे
- अब इस कोड के ठीक बाद में नीचे दिया गया पूरा कोड यथावत डाल दे
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
Step 2 :-
- सबसे पहले ब्लॉगर खाते में प्रवेश करे , यहाँ जाये Blogger--->Design--->Edit HTML
- अब ऊपर expand widget template cheakbox पर क्लिक करे
- अब keyboard की ctrl+F कुंजी दबाये व यहाँ ]]></b:skin> कोड तलाशे
- अब इस कोड के ठीक पहले नीचे दिया गया पूरा कोड यथावत डाल दे
@media screen and (max-width : 1280px) {
/* For Size Screen Less than 1280 ---*/
/* CSS CODE HERE FOR DESKTOP ---*/
} @media screen and (max-width : 1024px) {
/* For Size Screen Less than 1024 ---*/
/* CSS CODE HERE FOR TABLETS ---*/
} @media screen and (max-width : 768px) {
/* For Size Screen Less than 768 ---*/
/* CSS CODE HERE FOR SMALL TABLETS ---*/
} @media screen and (max-width : 640px) {
/* For Size Screen Less than 640 ---*/
/* CSS CODE HERE FOR IPHONE ---*/
} @media screen and (max-width : 480px) {
/* For Size Screen Less than 480 ---*/
/* CSS CODE HERE FOR SMARTPHONES ---*/
} @media screen and (max-width : 320px) {
/* For Size Screen Less than 320 ---*/
/* CSS CODE HERE FOR SMALL MOBILES ---*/
}
अपने ब्लॉग के सभी कोड्स जैसे Header, Post Body, Sidebar, Footer और अन्य खंड हेतु कोड रखे। /* For Size Screen Less than 1280 ---*/
/* CSS CODE HERE FOR DESKTOP ---*/
} @media screen and (max-width : 1024px) {
/* For Size Screen Less than 1024 ---*/
/* CSS CODE HERE FOR TABLETS ---*/
} @media screen and (max-width : 768px) {
/* For Size Screen Less than 768 ---*/
/* CSS CODE HERE FOR SMALL TABLETS ---*/
} @media screen and (max-width : 640px) {
/* For Size Screen Less than 640 ---*/
/* CSS CODE HERE FOR IPHONE ---*/
} @media screen and (max-width : 480px) {
/* For Size Screen Less than 480 ---*/
/* CSS CODE HERE FOR SMARTPHONES ---*/
} @media screen and (max-width : 320px) {
/* For Size Screen Less than 320 ---*/
/* CSS CODE HERE FOR SMALL MOBILES ---*/
}
/* CSS CODE HERE ---*/ कोड को नीचे उदाहरण में बताये अनुसार बदले
@media स्क्रीन टैग अलग अलग स्क्रीन आकार के लिए उत्तरदायी है
(max-width : **px) कोड से आशय है की इस कोड से अधिकतम चौड़ाई पर यह कोड स्वतः ही निष्क्रिय हो जायेगा उद्धरण के लिए आपने इस कोड को 320 px के अंतर्गत रखा तो यह कोड सिर्फ (0 -320 px ) तक ही कार्य करेगा जैसे ही स्क्रीन साइज 320 पक्स से अधिक हुई यह कोड निष्क्रिय हो जायेगा
एक उदाहरण देखें
#main-wrapper { width:100%; margin:0px auto; }
.header-wrapper { width:100%; }
#content { margin-right:0; width:100%; float:left; }
#sidebar { display:none; }
#footer-wrapper { display:none; }
}
.header-wrapper { width:100%; }
#content { margin-right:0; width:100%; float:left; }
#sidebar { display:none; }
#footer-wrapper { display:none; }
}
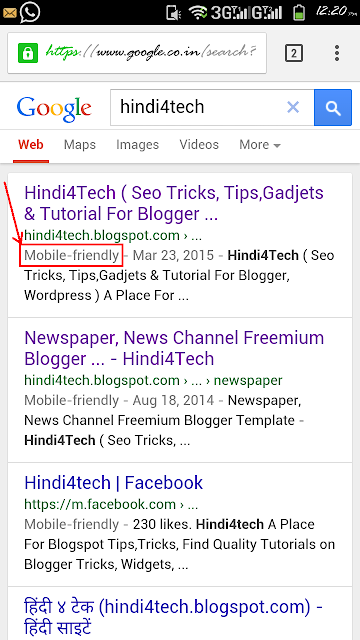
नीचे मेरे दोनों ब्लॉग Hindi4Tech , और Asha The Blog दोनों का ही मोबाइल वर्सन बताया गया है निवेदन करूँगा पहले मोबाइल संस्करण चेक करले :-
1.Hindi4Tech

2.Asha TheBlog

//// परिवर्तन सहजने के बाद गूगल सर्च में आपका ब्लॉग लिंक कुछ इस तरह दिखाई देगा.....
गुरुवार, 28 मई 2015
किसी भी पी.डी.एफ फाईल को खोलिए Mozilla Firefox में....
कभी-कभी आपके कंप्यूटर में Adobe Reader न होने के कारण आप अपनी पी.डी.एफ की फाइल को खोलने में असमर्थ रहते है लेकिन इसका उपाय यह है......
जिस पी.डी.एफ फाइल को आप खोलना चाहते है उसपर राइट क्लिक करें फिर Open With पर पर क्लिक करके Firefox पर क्लिक कर दीजिये.....
इमेज को और भी सफाई से देखने के लिए इमेज पर माउस से क्लिक करें.
अब आपकी पी.डी.एफ की फाइल आपके सामने खुलकर आ जाएगी.......
अपने फ़ोटो का उपयोग करके अपना अलग स्क्रीन सेवर तैयार करें !
अब आप आपने फोटो द्वारा अपना स्क्रीन सेवर तैयार कर सकते है इस तरह से...
सबसे पहले आप अपने कंप्यूटर के डेस्कटॉप पर राईट क्लिक करके Properties पर क्लिक कीजिये !
अब आपके सामने Display Properties की विंडो खुलकर आएगी जिसमे आप Screen Saver में जाइये और My Pictures Slideshow पर क्लिक कीजिये निचे दिए गए चित्र के अनुसार...
अब सेटिंग में जाइये......
अब आपके सामने My Pictures Screen
शनिवार, 23 मई 2015
एक से बढ़कर एक एंड्राइड एप्स डायरेक्ट डाउनलोड कीजिये केवल एक क्लिक में....
आजकल सभी के पास स्मार्टफोन मिल ही जाते है उसे और भी बेहतर बनाने के लिए एंड्राइड एप्लीकेशन की जरुरत होती तो आज मै एक वेबसाइट आपको बता रहा हु जिससे आप एंड्राइड एप्स डायरेक्ट डाउनलोड कर सकते है !
वेबसाइट पर जाने के लिए यहाँ क्लिक कीजिये
इस वेबसाइट में हर तरह के एंड्राइड एप्स मौजूद है जिन्हे आप अपनी सुविधा अनुसार डाउनलोड कर सकते है !
शनिवार, 2 मई 2015
कैसे आप अपने ब्राउज़र में एक ही समय में एक-दो या उससे भी ज्यादा ईमेल आईडी लोगिन कर सकते है.....
कभी-कभी आपको अपनी ईमेल आईडी पर काम करते-करते एक से ज्यादा ईमेल आईडी खोलने की आवश्यकता पड़ जाती है ऐसा होने पर आप एक ही ब्रॉउज़र में इस तरीके से एक से ज्यादा ईमेल आईडी खोल सकते है !
तरीका यह है..........
सबसे पहले आप अपनी ईमेल आईडी को लोगिन कीजिये उसके बाद Add account पर क्लिक कीजिये निचे दिए गए चित्र के अनुसार.....
अब आपके सामने एक नई टैब खुलकर आएगी जिसमे आप अपनी दूसरी ईमेल आईडी खोल
बुधवार, 29 अप्रैल 2015
अब आप भी बनाइये एक से बढ़कर एक कलर प्रिंटेड सर्टिफिकेट..
कभी-कभी आपको कई जगह जैसे स्कूल, कॉलेज, कंपनी के किसी प्रोग्राम में सर्टिफिकेट बनाने की जरुरत पड़ ही जाती है तो यहाँ है वो वेबसाइट जहा जाकर आप एक से बढ़कर एक सर्टिफिकेट बना सकते है कुछ ही सेकंड में !
वेबसाइट यह है.....
1. www.123certificates.com
2. www.mes-english.com
3. www.certificatestreet.com
4. www.certificatemaker.com
5. www.hooverwebdesign.com
6.
बुधवार, 15 अप्रैल 2015
क्या आपके Mozilla Firefox में आपकी ईमेल आई. डी. का पासवर्ड सेव हो गया है......
अगर Mozilla Firefox में आपकी भी ईमेल आई. डी. का पासवर्ड सेव हो गया है, और जब भी आप अपनी ईमेल आई. डी. को खोलते है और उसमे पहले से ही आपका पासवर्ड सेव मिलता है उसका हल यह है.....
सबसे पहले आपको Tools में जाकर Options में जाना है निचे दिए गए चित्र के अनुसार.....
इमेज को और भी सफाई से देखने के लिए इमेज पर माउस से क्लिक करें.
अब Security पर क्लिक करके Save Password पर क्लिक करें
बुधवार, 8 अप्रैल 2015
क्या आप भी करना चाहते है देश विदेश की सैर वो भी मुफ्त में......
अब आप जहा चाहे वहा की सैर कर सकते है उसके लिए आपको केवल डाउनलोड करना है Earth को जो आप इस वेबसइट पर जाकर कर सकते है!
वेबसइट यह है!
www.google.com/earth/
जैसे ही आप Earth को अपने कंप्यूटर में इनस्टॉल करेंगे तो आपके सामने होगी पूरे देश विदेश की तस्वीरें इसमें जाकर आप अपने शहर को भी आसानी के साथ ढूंढ सकते है!
गुरुवार, 2 अप्रैल 2015
छोटे बच्चें जो है ड्राइंग करने के शौकीन उनके लिए है ये मजेदार वेबसाइट.....
आजकल के नन्हे बच्चे क्या नहीं कर सकते जो हम सोच भी नहीं पाते है बच्चे उसे आसानी के साथ कर जाते है ऐसे ही बच्चो के लिए है ये वेबसाइट जो ड्राइंग करने के शौकीन है ! इन वेबसाइट में जाकर आप स्टेप बाय स्टेप ड्राइंग कर सकते है !
वेबसाइट यह है....
1. www.kidsfront.com
2. www.easydrawingtutorials.com
3. www.dragoart.com
4. www.everyonecandraw.net
5. www.activityvillage.co.uk
6.
सोमवार, 30 मार्च 2015
आप जानते है की आपने अपनी जीमेल आई. डी कब बनाई थी.....
आपको यह जानने के लिए की आपने अपनी ईमेल आई. डी कब बनाई थी जाना है अपनी ईमेल आई. डी की सेटिंग में...
आप आपको Forwarding and POP/IMAP मे जाना है नीचे दिए गए चित्र के अनुसार और आपके सामने वह तारीख होगी जिसमे आपने अपनी ईमेल आई. डी बनाई थी.......
इमेज को और भी सफाई से देखने के लिए इमेज पर माउस से क्लिक करें.
सोमवार, 23 मार्च 2015
ब्लॉगर मोबाइल संस्करण पर Whatsapp, Email , Sms शेयर बटन कैसे जोड़े
हिंदी ब्लॉगर के लिए फेसबुक , ट्विटर , व्हाट्सएप्प जैसे सोशल नेटवर्क की हमेशा ही अहम भूमिका रही है। आज ब्लॉगर और इसी के साथ वर्डप्रेस , सेल्फ होस्टेड साइट आदि चिट्ठो पर पाठको के आवागमन का अनुमान लगाया जाये तो हम देखते है की ब्लॉगों पर प्रतिदिन आने वाले पाठको में सोशल नेटवर्क साइट्स द्वारा सबसे ज्यादा पाठको का आवागमन रहा है , निश्चित रूप से कारण फेसबुक , व्हाट्सएप , ट्विटर जैसे सोशल नेटवर्क का बढ़ता हुआ प्रचलन और लोगो का इस और बढ़ता हुआ जबरदस्त रुझान।
आज के इस ट्यूटोरियल में बताया गया है की कैसे अपनी ब्लॉग पोस्ट को साझा करने के लिए WhatsApp Share, Email Share और Sms Share के द्वारा लोगो तक पहुचाया जाये । बस नीचे दी हुई प्रक्रिया अपनाये और अपने ब्लॉग पर कुछ ही मिनटों में WhatsApp Share, Email Share और Sms Share बटन द्वारा ब्लॉग ट्रैफिक बढ़ाये , ध्यान दे की ब्लॉग द्वारा ब्लॉगर पाठको को दी गयी आधिकारिक मोबाइल टेम्पलेट पर यह कोड कार्यशील नहीं है इस सम्बन्ध में निवेदन करेंगे की अपनी ब्लॉग टेम्पलेट को मोबाइल फ्रेंडली (Responceive ) ब्लॉग टेम्पलेट में बदले तत्पश्चात नीचे बताये कोड का इस्तेमाल करे।
विजेट ब्लॉग पर ले जाये
Step 1 :-
- अपने ब्लॉगर खाते में प्रवेश करे
- अब Template पर जाये
- अब Backup/Restore पर क्लिक कर टेम्पलेट सेव करे
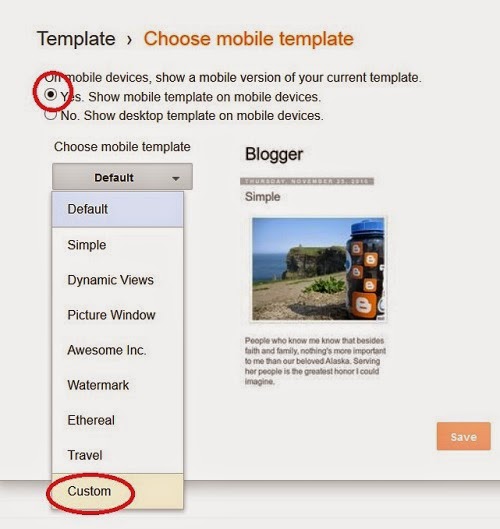
- अब Mobile Template Setting पर जाये

Step 2 :-
- अब Edit HTML पर जाये
- अपनी ब्लॉग टेम्पलेट में नीचे दिए गए कोड खोजें:
<div class=’post-header’>
<div class=’post-header-line-1’/>
</div>
<div class=’post-header-line-1’/>
</div>
इस कोड के बाद, नीचे बताया पूरा कोड यथावत पेस्ट करें:
<a data-action=”share/whatsapp/share” href=”whatsapp://send?text=” id=”wshare” onclick=”share()” >Share on Whatsapp</a>
<a href=”sms://+91?body=” id=”smsshare” onclick=”share()” >Share Via SMS</a>
<a href=”mailto:urfrnd@mail.com?body=” id=”emailshare” onclick=”share()” >Share via Email</a>
<script>
function share(){
var elements = document.getElementsByClassName("entry-content");
document.getElementById("wshare").href+=elements[0].textContent + ' For More posts visit URL';
document.getElementById("smsshare").href+=elements[0].textContent + ' For More posts visit URL';
document.getElementById("emailshare").href+=elements[0].textContent + ' For More posts visit URL';
}
</script>
टेम्पलेट सहेजें और परिणाम की जाँच करें। आशा करते है कोड आप सभी की ब्लॉग टेम्पलेट में ठीक तरह से काम कर रहा होगा किसी परेशानी के चलते कमेंट के माध्यम से संपर्क करे।
बुधवार, 18 मार्च 2015
क्या आप भी अपनी ईमेल आई डी को लॉग आउट करना भूल गए है !
कभी-कभी हम अपनी ईमेल आईडी पर काम करने के बाद यह भी भूल जाते है की हमने अपनी ईमेल आई डी को लॉगआउट किया की नहीं और ईमेल आई डी का किसी और के द्वारा दुरूपयोग करने का डर रहता है तो अब इसका समाधान है ! तरीका यह है.............
इमेज को और भी सफाई से देखने के लिए इमेज पर माउस से क्लिक करें.
सबसे पहले आप किसी भी कंप्यूटर पर अपनी ईमेल आई डी को लोगिन करें फिर इनबॉक्स में ही सबसे निचे आकर Details
सोमवार, 2 मार्च 2015
क्या आप भी जानना चाहते है कि जहाँ आप रह रहे है वो जगह / ज़मीन आपकी है या नहीं....
आजकल यह जानना की कौन सी जमीन या मकान, दुकान किसकी है यह जानना बहुत ही आसान हो गया है अब उत्तर प्रदेश में इन सभी का एक ब्यौरा होता है जिसे हम इस वेबसाइट पर जाकर आसानी से देख सकते है!
वेबसाइट पर जाने के लिए यहाँ क्लिक करें!
इस वेबसाइट पर जाकर सबसे पहले आपको जिले का नाम चुनना होता है फिर अपनी तहसील का नाम चुनिए और फिर अपने शहर या गाँव को चुने !
बस अब इसमें खसरा नम्बर डाल कर
सोमवार, 23 फ़रवरी 2015
अब रिलायंस के मोबाइल नंबर द्वारा कस्टमर का सरनेम पता लगाइये !
अब आप रिलायंस के किसी भी नंबर द्वारा उसके कस्टमर के सरनेम का पता लगा सकते है! इस वेबसाइट पर जाकर.....
वेबसाइट पर जाने के लिए यहाँ क्लिक करें !
यह वेबसाइट रिलायंस कंपनी की ही है जिससे आप रिचार्ज आदि भी कर सकते है!
www.rcom.co.in
सोमवार, 2 फ़रवरी 2015
क्या आप भी अपने फोल्डर में लॉक लगाना चाहते है बिना किसी सॉफ्टवेयर के !
अब फोल्डर को लॉक करना इतना आसान हो गया है की आप फोल्डर को बिना किसी सॉफ्टवेयर के लॉक कर सकते है! तरीका यह है........
सबसे पहले आप निचे दिए गए कोड को कॉपी करके नोटपैड में पेस्ट करे!
कोड यह है .....
cls
@ECHO OFF
title www.iteguru.com.com
if EXIST "Control Panel.{21EC2020-3AEA-1069-A2DD-08002B30309D}" goto UNLOCK
if NOT EXIST MyFolder goto MDMyFolder
:CONFIRM
echo Are you sure to lock this
बुधवार, 7 जनवरी 2015
क्या आपका मोबाइल नंबर भी लकी है अगर हाँ तो आपको भी मिलेगा 10 रुपए से लेकर 100 रुपए का मुफ्त टॉकटाइम....
अगर आपका मोबाइल नंबर भी लकी है तो आपको भी मिलेगा 10 रुपए से लेकर 100 रुपए का मुफ्त टॉकटाइम बस आपको जाना है निचे लिखी वेबसाइट पर !
वेबसाइट पर जाने के लिए यहाँ क्लिक करें !
www.trackmobile.in
शुक्रवार, 2 जनवरी 2015
इंडिया में मौजूद जितने भी टोल-फ्री नंबर है यहाँ मिलेंगे आपको जैसे- बैंक, टेलीकॉम, हॉस्पिटल आदि!
आज इंडिया में जितने भी बैंक, डाकघर, हॉस्पिटल, टेलीकॉम कम्पनियाँ आदि मौजूद है इन सभी का अपना टोल-फ्री नंबर होता है जिसे जनता की समस्या सुलझाने के लिए रखा जाता है! इन टोल-फ्री नंबर पर निशुल्क बात करके आप अपनी समस्या का समाधान पा सकते है!
वेबसाइट पर जाने के लिए यहाँ क्लिक करे
टोल-फ्री नंबर पाने के लिए आपको जाना है www.1-800.in पर जहां आपको सभी टोल-फ्री नंबर मिल जायेंगे!
सदस्यता लें
संदेश (Atom)